Have you heard of Adobe Fireworks? This application was a part of Creative Suite until 2012, when Adobe ended its development. I first used Fireworks to create wireframes as part of a college web design course. I’d worked on logos, typography, and print projects before then, but I hadn’t been tasked with building a wireframe. I was immediately fond of crafting these skeleton documents as part of planning website design and functionality.
Wireframe creation is so soothing. If you’re in the driver’s seat, then it’s all clean alignment and complete control… before limitations or changing minds enter the game. ✶
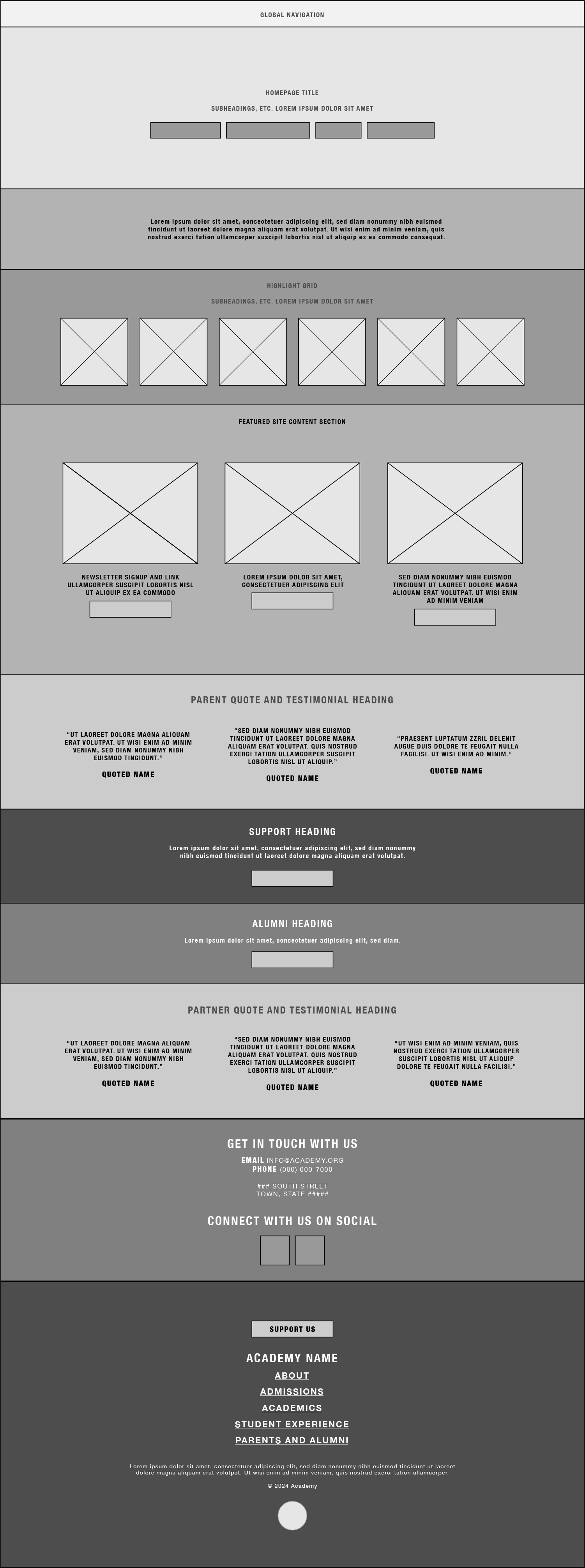
Homepage wireframe for website redesign
I’m sharing a website wireframe for an education client with a children’s day school. I created this with Illustrator.
After taking these plans and building out the updates in their Wix site, the thought crossed my mind: This was a middle fidelity wireframe, wasn’t it? I spent a lot of attention on this project phase because the document also helped plan for the CMS components that we would later create.
For my own reference, I used color shading to mark the sections where I wanted to pay more attention during content design. Lighter grey sections had existing content that didn’t need revisions; darker grey sections would need more updates. This also helped me envision the site visitor’s scroll and where they’ll see these changes.